Embrace ambiguity: Discover as you go
When we were prompted to choose a service which we enjoyed, and also has a digital component to it, I felt a bit lost to be honest, questioning where to start.
It is quite easy to point at the friction points you’ve encountered, after all, you chose -and use- the service. But as they say… “If your results can be easily predicted, then you're probably not doing anything new”
In this case, we’ll go over the Rappi experience, which is a delivery service popular in Latin America.
Start wide
Going back to where to start, if you are curious on where to start, my recommendation is to just do it. Plan out interviews with people involved, do cold-approaches on the street with people that usually interact with the service, who work for the service, stakeholders if possible.
As you start lifting this information, you’ll soon realize the problem becomes more and more evident. The more interviewing you do, the more apparent it will be.
Given Rappi is so spread out, I did callouts on social media looking for people that use Rappi at least once a week, then set 15 min interviews to get a grasp of their experience with the service and app.
“Drivers arrive angry, with bad attitude. Even if you tip”
Mapping raw data
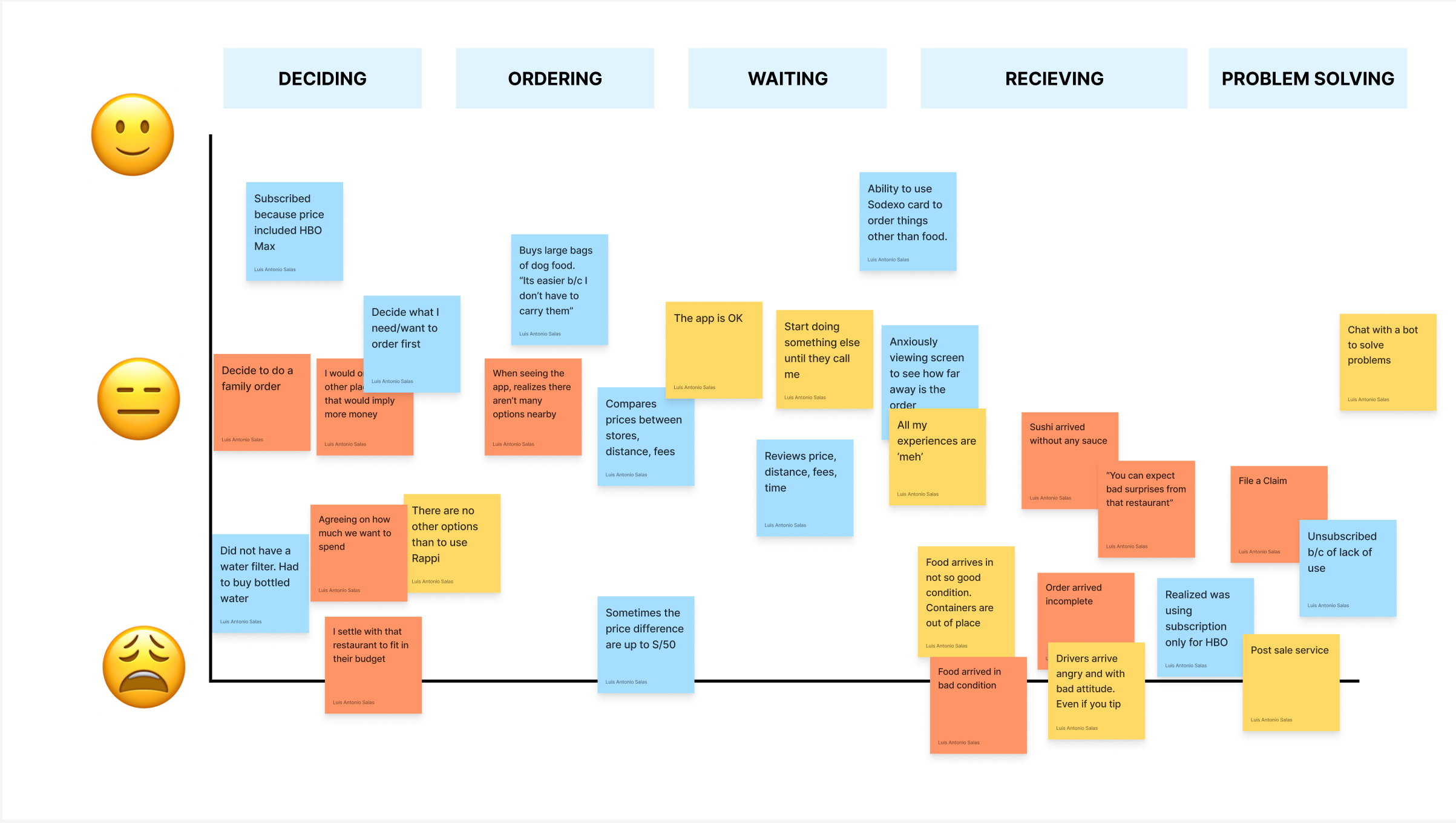
Once you have enough information gathered, there are various artifacts you can choose to use, in this case we did a Customer Journey Map, this artifact is great to layout over a timeline different feelings and touch points users encounter when using a certain service.
This will help you to have a visual, birds eye view of what the experience looks like, so similar to a heat map, it is very easy to find patterns on where is the service failing, making users feel frustrated and where is working well.
Filling out the gaps
In this part is where you the hard choices start to arise, decide if you want to focus on the more complex part of it, what ripple effects would that have? Is it better to start with the low hanging fruit and then move on to the bigger part of it? All this questioning will arise as you start ideating, and that is completely fine, it is part of it.
With your journey map you should be able to find 3 key things: Insights, observations and breakdowns, which is where the service is breaking down, failing and ultimately becoming a pain for users.
Insights and Observations:
Users felt they were tricked into paying more if they did not investigate enough about prices among stores.
Bad reputation is already settled in
There is a sentiment of bad service from the drivers
Subscription model gives a faux sense of saving, when in reality prices en up being the same if not, higher.
Breakdowns:
Ending up paying more
Not seeing the value on subscription
Having to review prices everytime an order is placed
Food arriving in bad condition
Bad attitude from drivers
Value Promise
How do the findings until now can be condensed into a sentence? This is where value promise comes into play.
Based on the information you gathered when doing your initial research, it is a good practice to map out those users, who are they? What are their goals with the service?
This will help with later stages of ideating but more importantly, build a constraint around your ideation, so you can me mindful of how the solution you will propose helps this audience achieve said goal.
“Ordering food from Rappi should be an equitable, engaging and transparent experience for all parties involved (restaurant, driver, platform)”
Drawing, drawing, drawing
A good way to tackle this task is to create some vignettes, which are lo-fi draws of your ideas, do lots of them, always keep in mind that all ideas are valid, focus on ideating now, we’ll worry about prioritizing later.
This might sound a bit contradictory with my previous point, but letting your mind fly and play with ideas helps get the creative juices flow and with that, a crazy idea can be broken down into a more achievable one, while helping users achieve their goals.
Prioritizing
Once you have your vignettes all set, I encourage to prioritize your ideas, with a basic 2x2, in which your anchors are your value promise and on the other hand, whats extremely opposite to it, that way you can measure impact of your vignettes.
Storyboarding
The storyboard helps to tell a story, it should aim to set the context in which your solution will be used and how it will impact your users life.
Here we can see how the solution proposed fits into Charlie’s life.
More drawing… and testing
Once you have prioritized the features you would like to work on, it’s time to start prototyping. If the solution you’ll be focusing has a large digital component, as it is the case here, first comes paper prototyping, the reason being, we need to make sure it makes sense usability wise, and with black and white prototyping we achieve just that.
As we heard on the Prototyping class, participants will provide feedback based on the fidelity you’re showing them, so ensure to validate your ideas with pen and paper, at least for the first iterations.
To conduct paper prototype testing, its better to cold approach people at where they are most likely to use the service. Since Rappi is mostly used at home, I went to coffee shops to cold-approach people and ask them if they would like to participate.
You’ll get a lot of No! and that’s OK, the more you hear it, the less you think about it, whats important here is to validate your designs and hear what people have to say.
Now on to the fun stuff!
This is the stage which I personally enjoyed the most. Translating this designs into hi-fi prototypes. I chose 3 main flows to focus on:
Account creation
Ordering food and learning more about fees
Repeating your last order
Redesigned Rappi shopping experience, with focus on transparency.
Testing, again
Once you feel comfortable with your hi-fi prototypes, we then start connecting those and build an interactive one, in this case using Figma (which is great to do this by the way).
This will allow your prototype to be interactive as if it were a finished product (acknowledging differences).
Birds eye view of this prototype, the mess is not to fear!
Next comes setting up Maze (maze.co) which is an unmoderated testing platform, in which you can set tasks for your users and link your prototype. I would encourage you to use abstract enough prompts so its not that obvious for participants how to achieve the goal.
Do:
“Let’s say you decide to order a burger combo using Rappi, how would you do it?”
Don’t:
“Clicking on restaurants, order the first burger that is being shown, without adding any extras.”
As you see, prompts should not be leading, remember what we aim to accomplish is to validate the usability with little context, that would provide the most true to life results, because its the way we ultimately interact with products at the end of the day, we explore, we don’t have someone guiding us all the time when using a new app.
Takeaways
We have covered all steps, starting from an abstract research focus, and ending with concrete solutions that are actually useful for users.
Using this process is great to discover friction points you might not be aware of, this helps going beyond what an NPS number, a survey or a comment on the App Store can provide. This is why it is very important to do this tasks, this way we can ensure our product keeps users at the center of it.